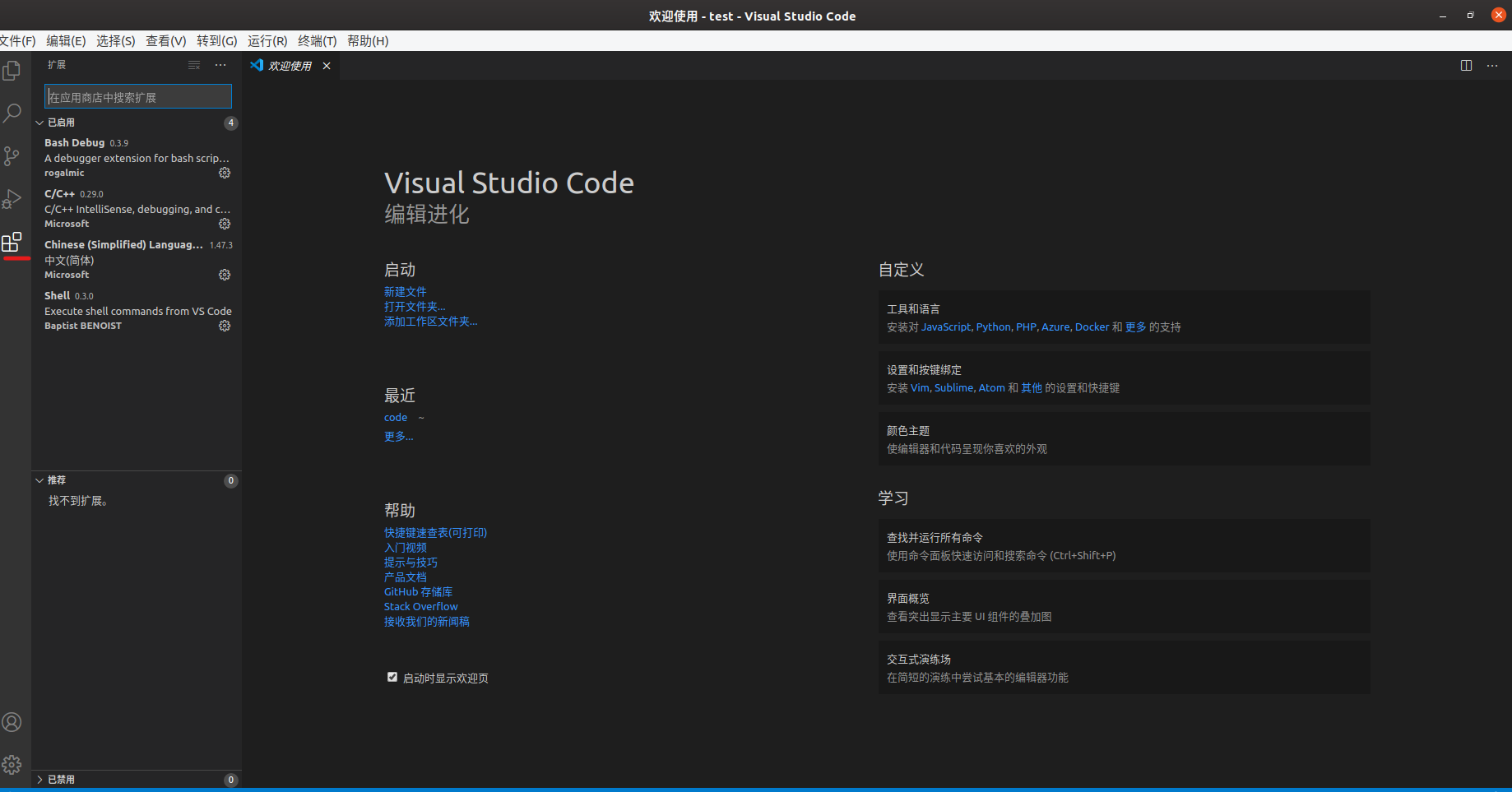
使用vscode
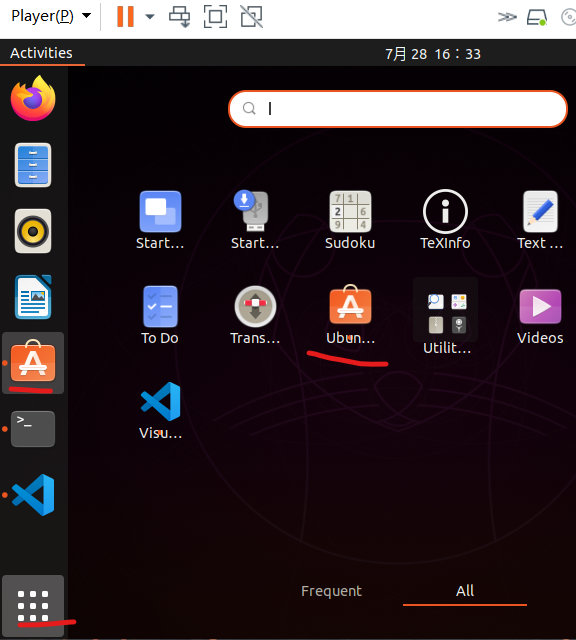
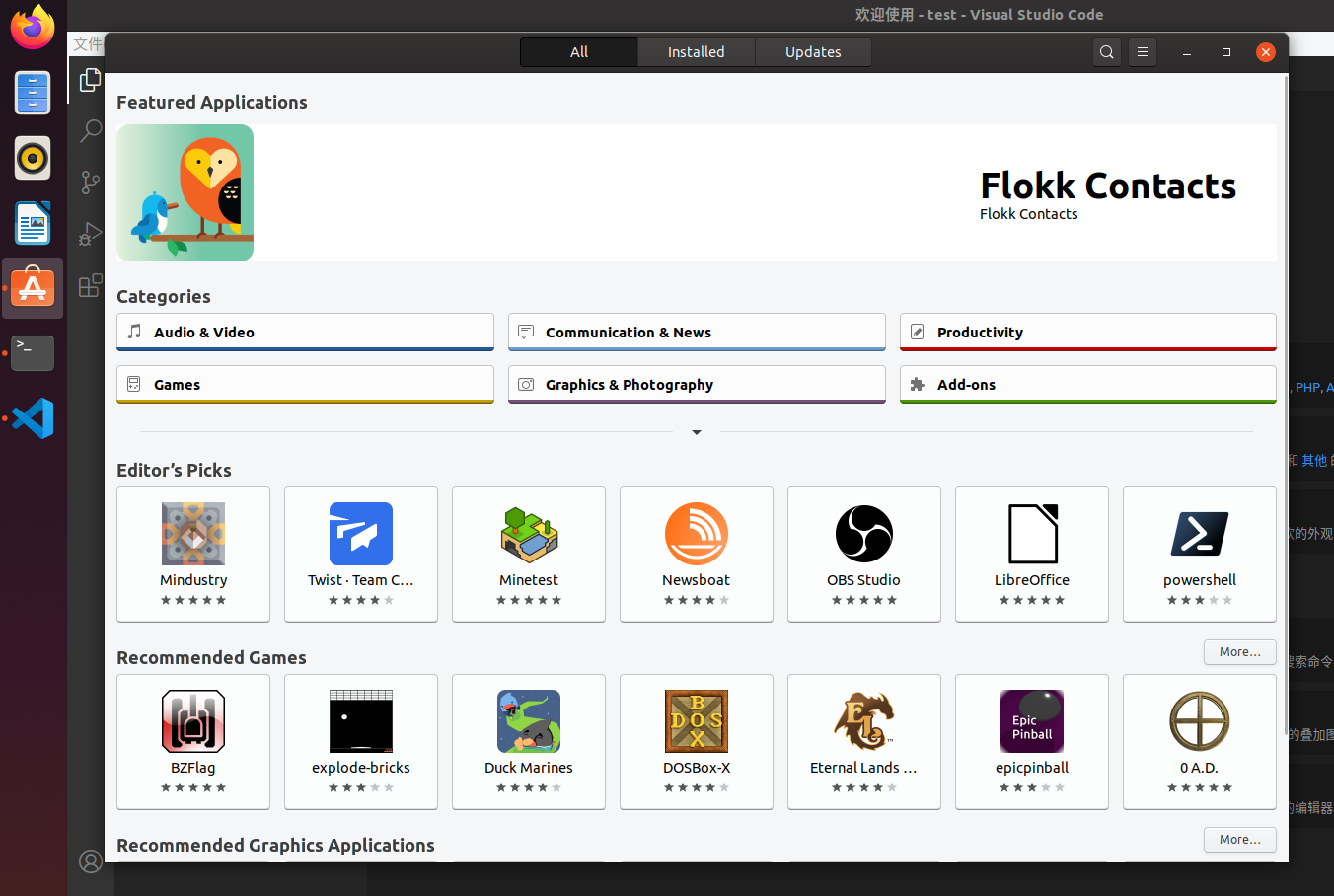
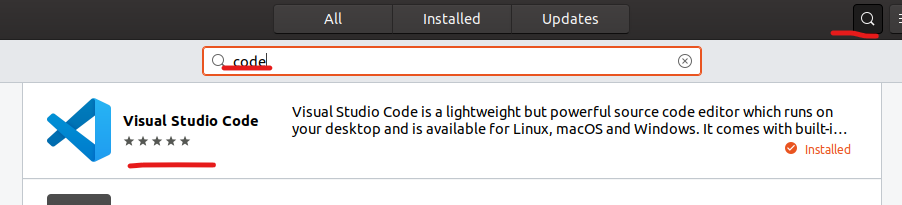
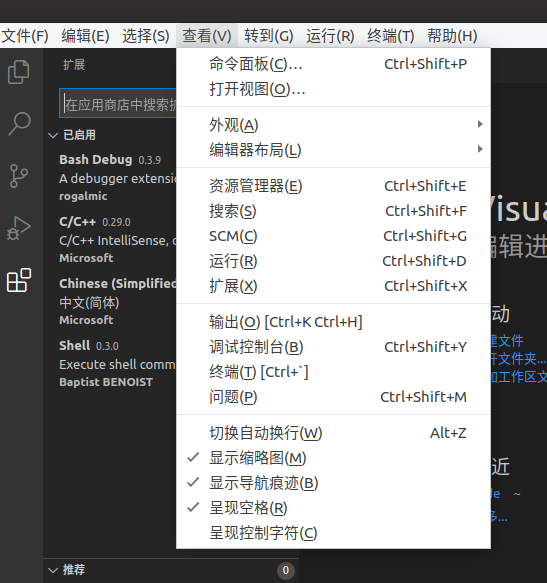
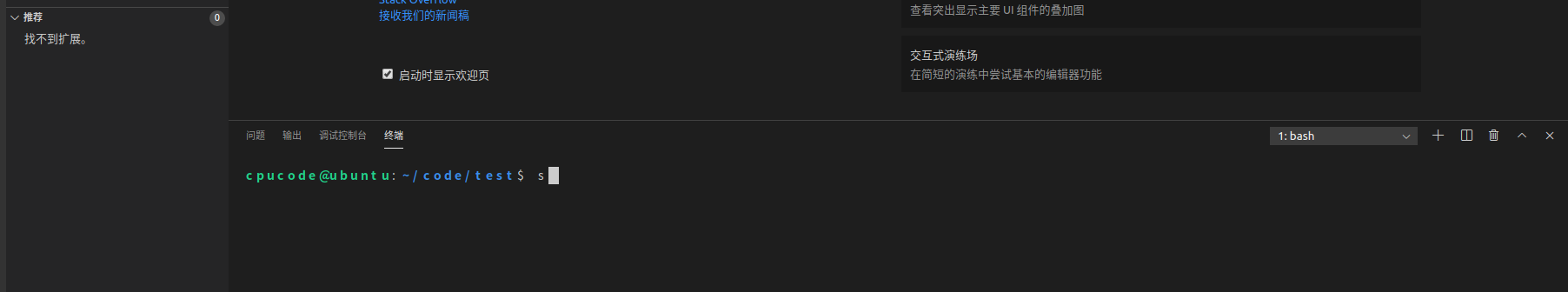
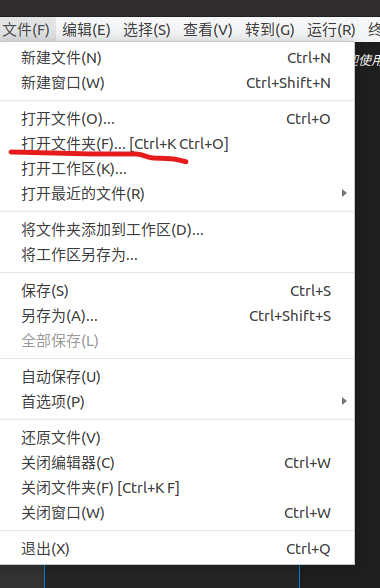
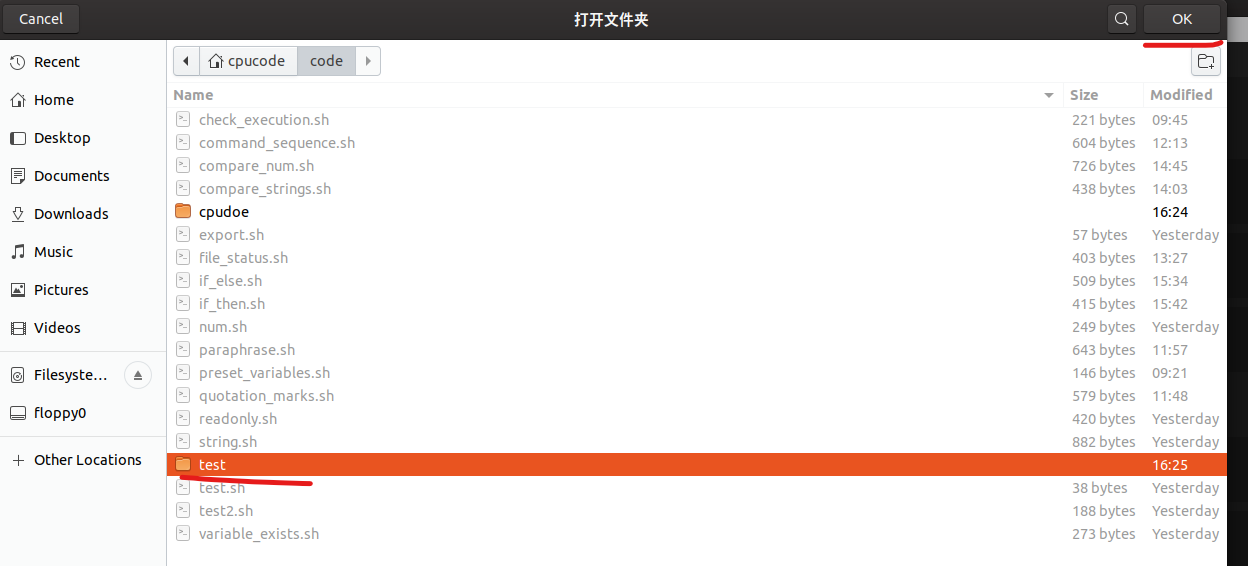
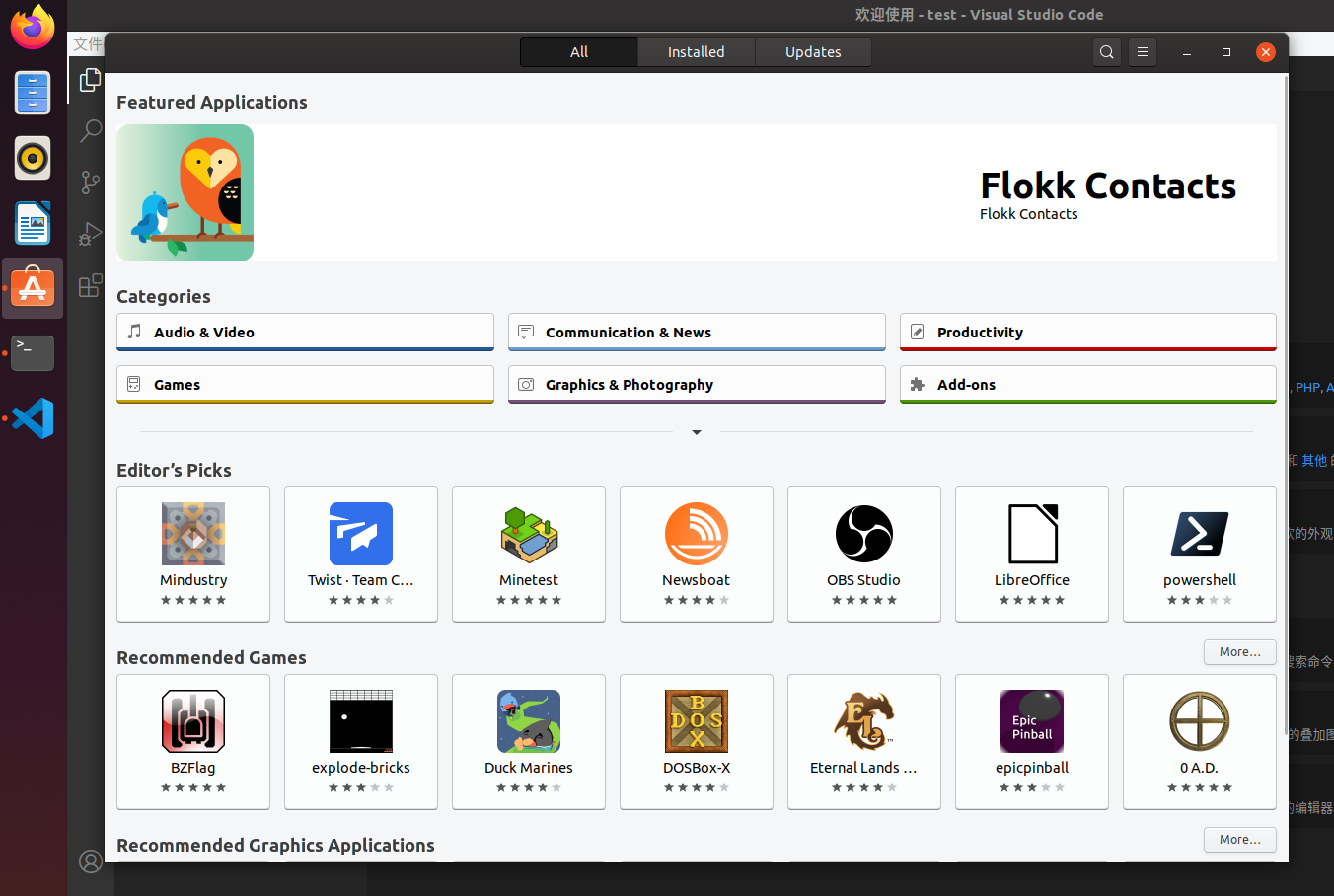
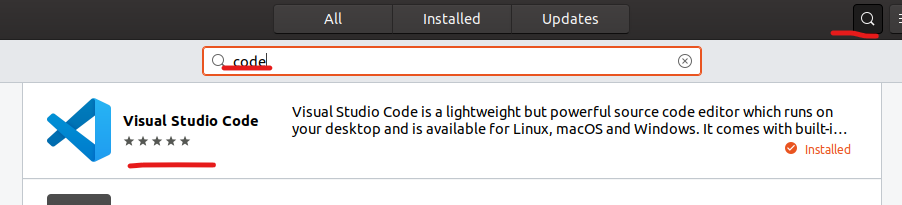
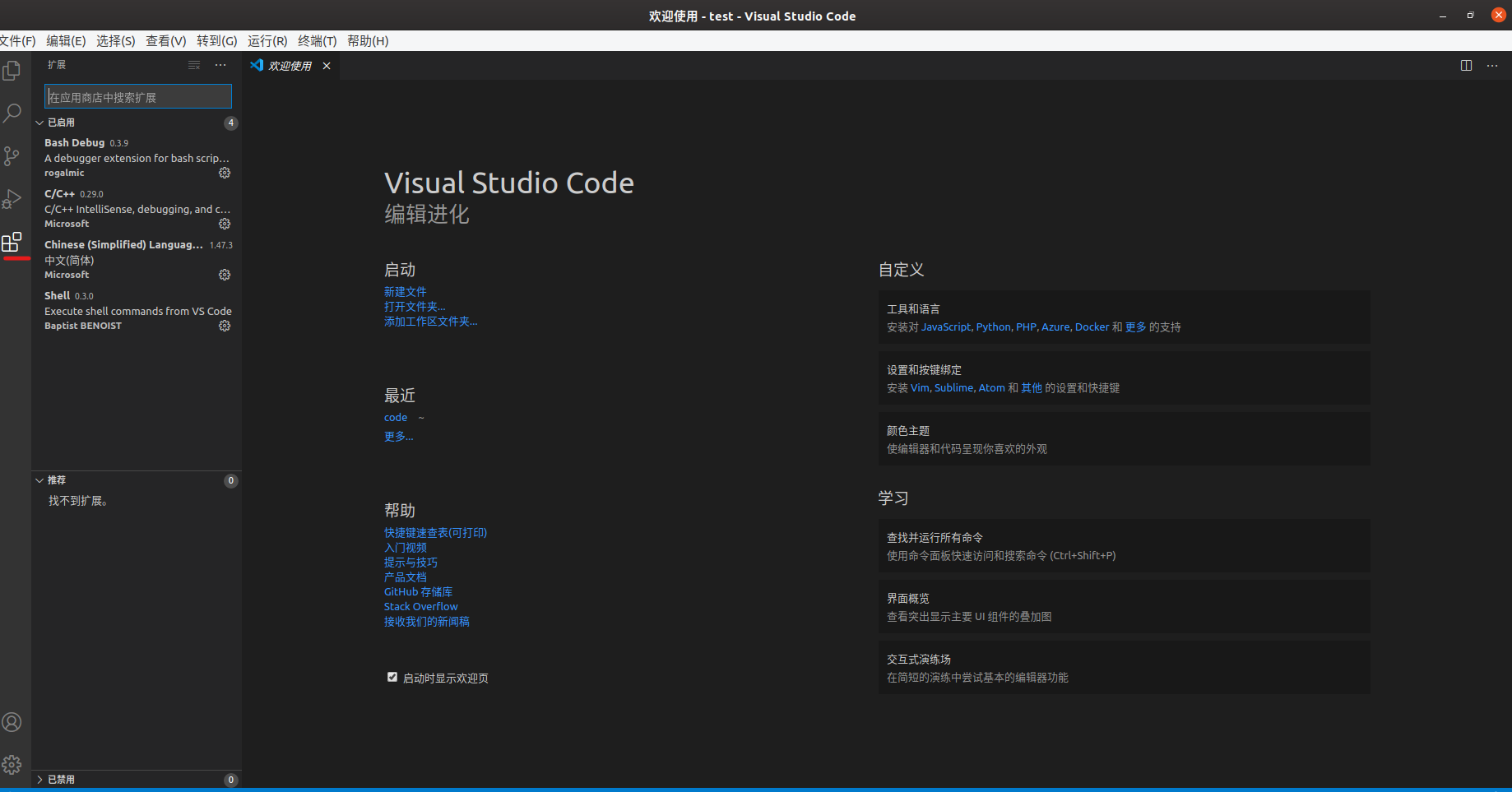
下载并介绍软件








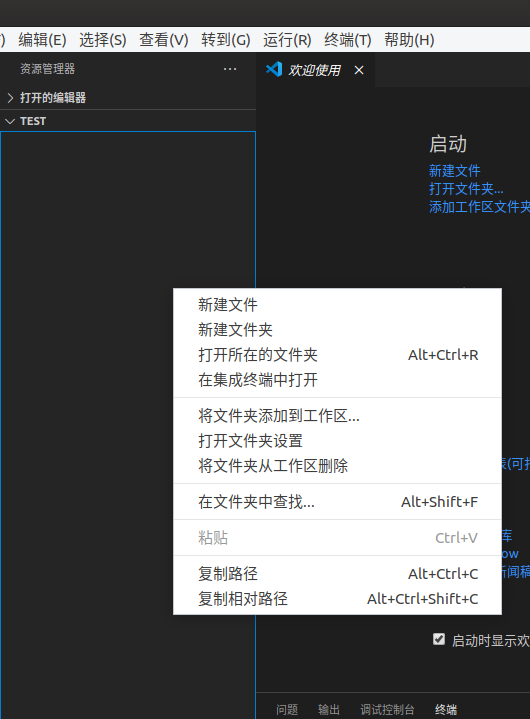
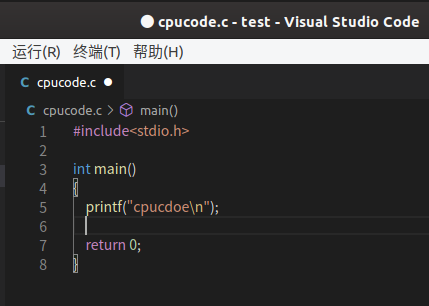
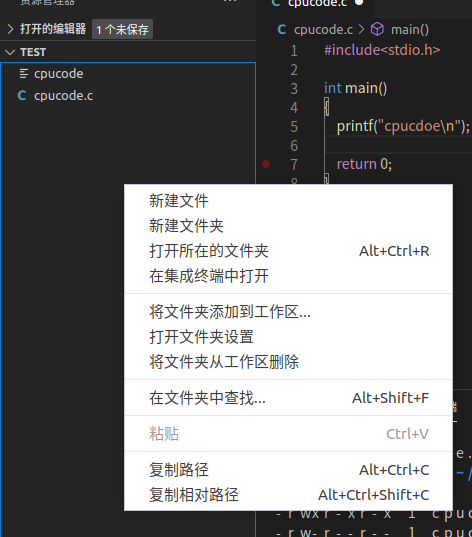
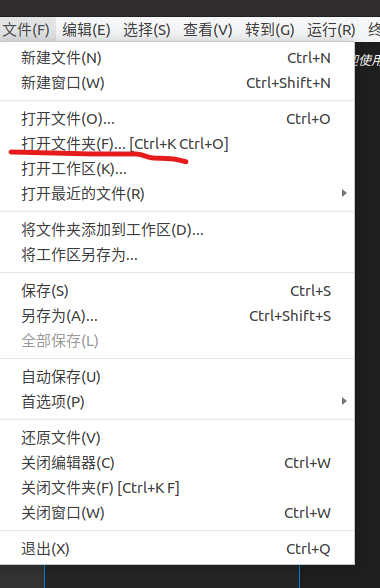
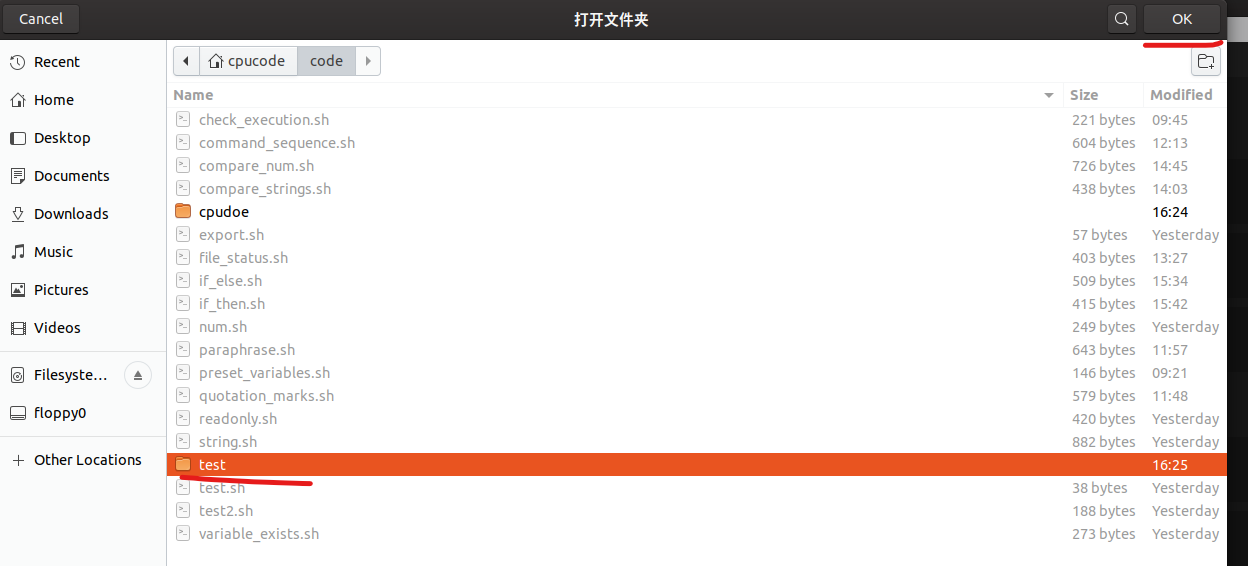
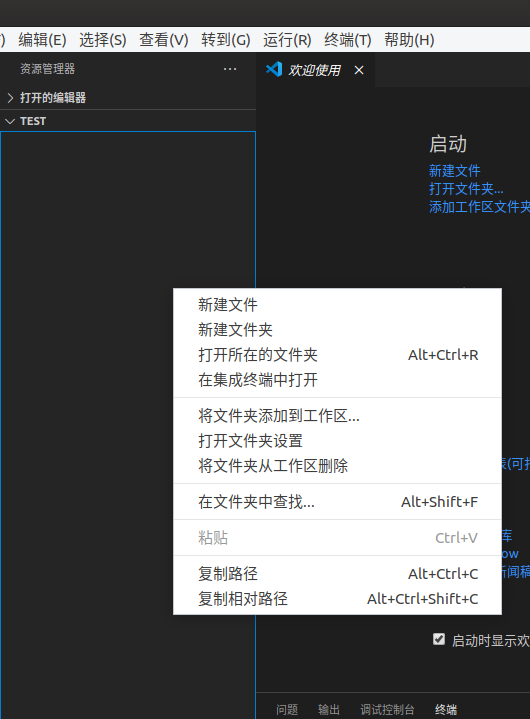
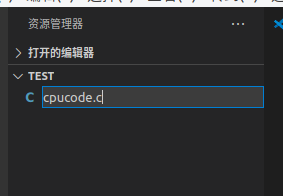
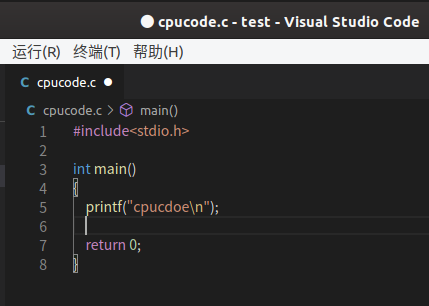
从一个简单的 C/C++ 示例开始 :





前端示例

Java 示例
Last updated














Last updated
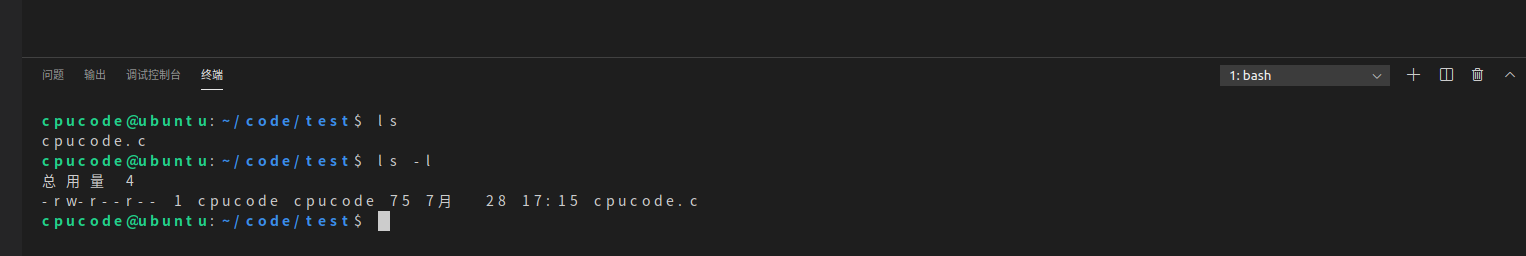
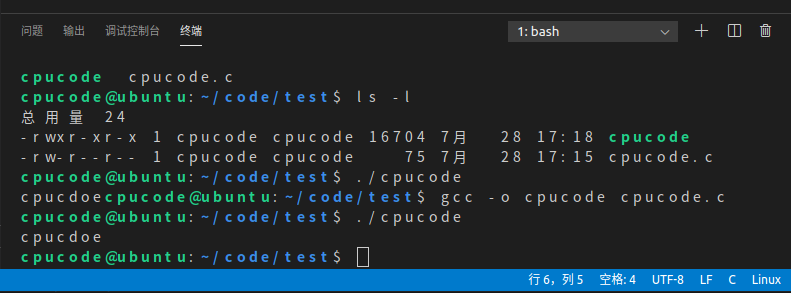
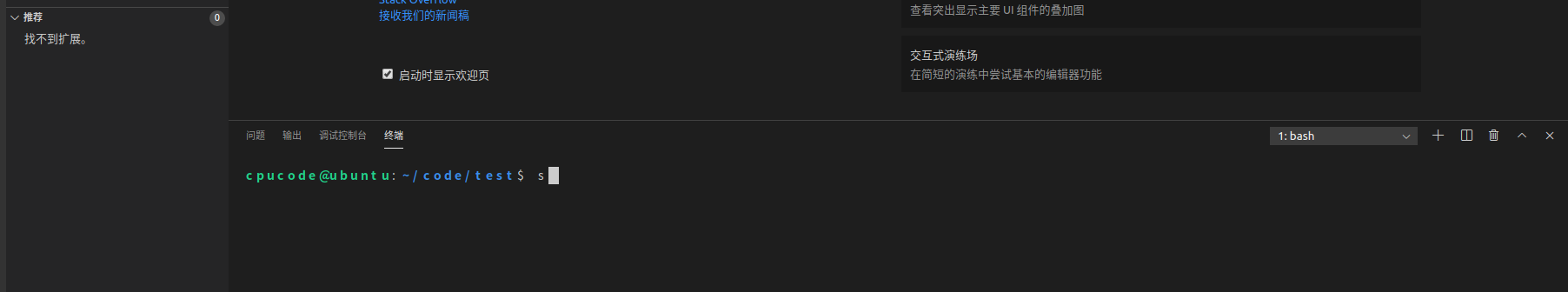
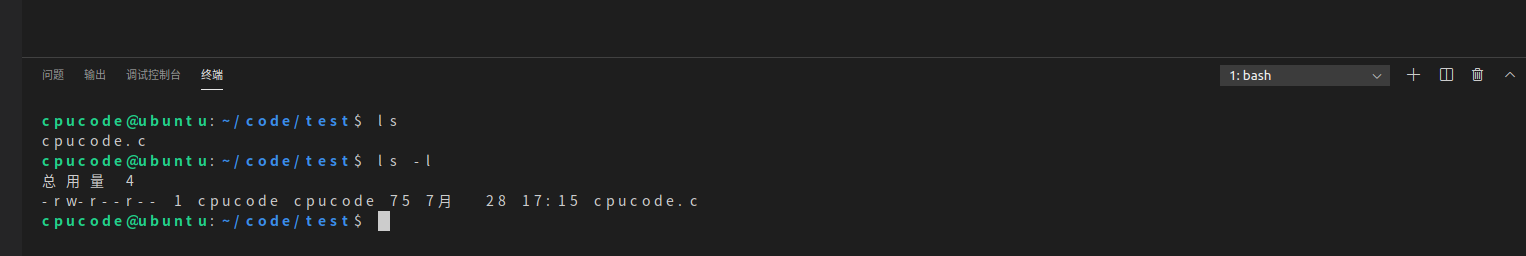
ls #显示
cd #进入目录
mkdir #插件目录#include<stdio.h>
int main()
{
printf("cpucdoe\n");
return 0;
}ls # 看见c文件
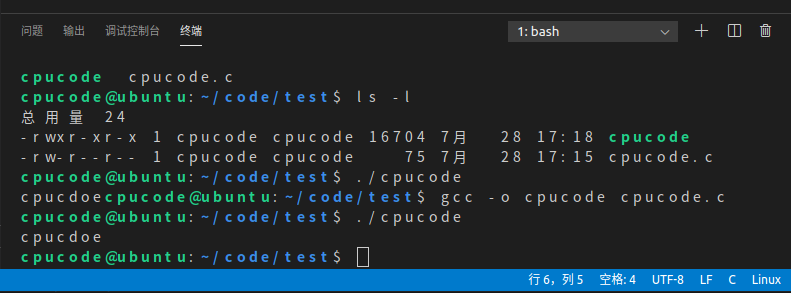
ls -l # 文件的详细信息gcc -o cpucode cpucode.c # 编译成可执行文件
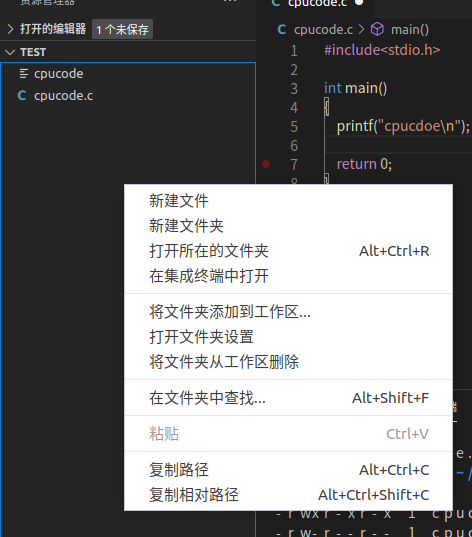
./cpucode # 执行文件 看见输出结果<!DOCTYPE html>
<html>
<head>
<title>欢迎来到 HTML 的世界</title>
</head>
<body>
<p>cpucode 示例教学.</p>
</body>
</html>mvn archetype:generate -DgroupId=com.shiyanlou -DartifactId=demo -DarchetypeArtifactId=maven-archetype-webapp copy<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.shiyanlou</groupId>
<artifactId>demo</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>demo Maven Webapp</name>
<url>http://maven.apache.org</url>
<build>
<plugins>
<plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>9.4.12.v20180830</version>
<configuration>
<scanIntervalSeconds>10</scanIntervalSeconds>
<webApp>
<contextPath>/</contextPath>
</webApp>
</configuration>
</plugin>
</plugins>
</build>
</project>cd demo
mvn jetty:run